2 minutes
CSS Punya Variable Juga?

Hei! Anjir! CSS punya sesuatu yang (biar gampang) disebut variabel (aja lah).
Lebih tepatnya sih disebut CSS Custom Properties.
What the fuck is that?
Just like variable, nama properti bisa dibikin sendiri dan nilai dari properti CSS itu bisa berubah.
Berguna untuk mengurangi pengulangan dalam CSS.
Juga untuk mengoptimalkan efek runtime.
How do I create this fucking custom property?
Gini contohnya,
:root {
--warna-header : red;
--ukuran-font : 50px;
--ukuran-FONT : 100px;
}
h1 {
color : var(--warna-header);
}
#paragraf-satu {
font-size : var(--ukuran-font);
}
#paragraf-dua {
font-size : var(--ukuran-FONT);
}
Mari saya breakdown itu CSS:
:root
Adalah sebuah pseudo-class dalam CSS yang nyambung ke root element dalam dokumen HTML yaitu tag <html>. Jadi itu variabel CSS dalam :root berlaku untuk semua tag yang berada di dalam tag <html>
var()
Adalah sebuah fungsi dalam CSS untuk menaruh custom property (variabel). Jadi harus pake var() untuk “mengaktifkan” si variabelnya itu.
case sensitive
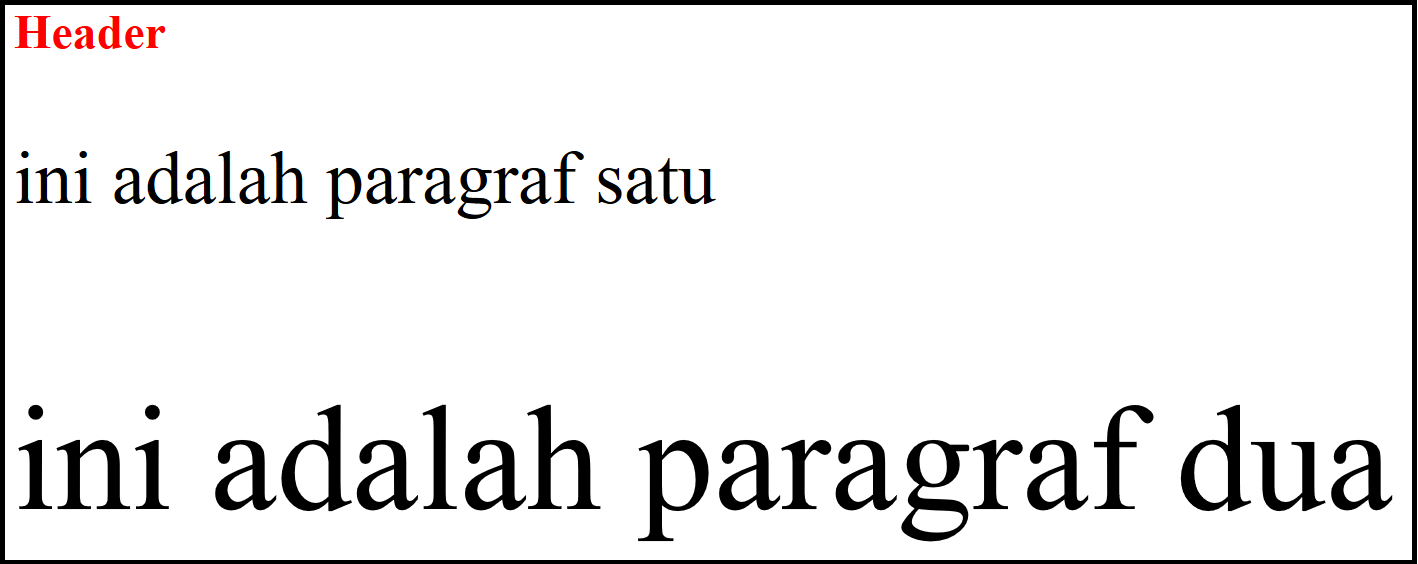
Variabel atau custom property dalam CSS itu bersifat case sensitive. Makanya itu --ukuran-font berbeda dengan --ukuran-FONT. Coba aja itu css dicobain. Maka, misal kamu punya dua tag <p> dengan id yang berbeda (#paragraf-satu dan #paragraf-dua), nantinya si <p id="paragraf-satu"> akan berukuran 50px dan <p id="paragraf-dua"> akan berukuran 100px.
syntax to write CSS Custom Property (variable)
Harus pake -- di depan nama variabel.
ini contoh hasilnya

Gitu bos. Hatur nuhun
FURTHER READING
Kalau kamu suka tulisan saya, boleh kok traktir saya kopi. Tinggal klik di sini.