4 minutes
Guessing Game Rip Off

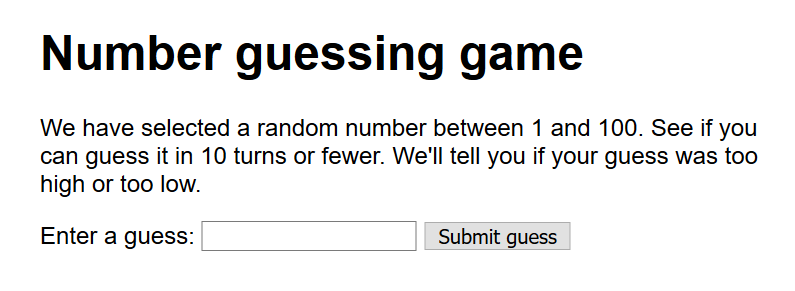
Ok, jadi gue lagi baca-baca dokumentasi belajar javascript. Terus di sana ada Guess the number game sebagai bahan latihannya. Hmm.. kayaknya ada yang harus ditambah biar gamenya lebih menarik. Haha
Yeah, I know ini game cemen, but fvck it.
P.S: lu bisa liat semua source codenya di halaman itu. Atau lu bisa lihat di github gue (silakan open in new tab).
The Bad Experience
Gue ngerasa ada yang gak enak saat gue mainin game-nya.
- Gue harus ngeklik tombol submit dulu baru inputan gue diproses.
- Gue gak dikasih tau berapa kali lagi gue bisa nebak.
- Gue gak dapet reward apa-apa kalau tebakan gue bener.
- Urutan display informasinya gak enak.
The Solution
Gue harus keluar dengan solusi biar gak jadi komentator doang.
1. Gue pengennya cuman klik enter doang untuk memproses tebakan gue.
Ini yang gue lakukan,
guessField.addEventListener('keyup', function(event) {
if (event.code === 'Enter') {
document.querySelector('.guessSubmit').click();
}
});
Mari gue bahas beberapa poin penting dari kode di atas.
addEventListener
Ini adalah method dari EventTarget. Dipakai untuk memberikan suatu event ke target yang sudah ditentukan.
Syntax:
target.addEventListener(event, function, options);
Target gue adalah guessField yang dimana itu adalah sebuah input. Gue pengen pas gue habis ngetik angka, terus gue tekan enter, maka tombol yang gue kasih class .guessSubmit jadi seakan dipencet.
event
event secara harfiah adalah peristiwa. Jadi, event di sini bisa diisi pake “peristiwa” apa aja yang tersedia di DOM. Gue pilih keyup, yang dieksekusi saat suatu key di-released dan juga memberi code dari key apa yang dipencet.
Terus gue jadiin juga si event ini sebagai parameter fungsi, karena gue ingin si event ini terjadi pada key enter aja.
code
Karena keyCode udah gak di rekomendasiin buat dipake karena deprecated (soalnya, keyboard sekarang kan gak hanya bentuk fisik doang ya. Jadi udah gak tergantung sama ASCII lagi). Maka, gue pake code.
code itu adalah property dari KeyboardEvent, yang merepresentasikan key fisik yang ada di keyboard lu. Gue butuh key enter ya udah gue cek apakah key yang nanti dipencet itu enter apa bukan dengan masukin kodenya yaitu Enter.
Untuk kode key yang lain lu bisa liat di sini. Siapa tau yang lu pengen bukan mencet enter.
querySelector()
Adalah method yang mengembalikan element pertama dalam document yang cocok sama si selektornya. Selektor yang gue pake adalah .guessSubmit, yang merupakan class yang gue tempel di input,
<input type="submit" value="Tebak!" class="guessSubmit">
Yang gue pengen, ketika event.code === 'Enter' bernilai true, si input tadi jadi seakan di-klik.
click()
Nah, supaya si input tadi seakan di-klik, gue butuh method click().
2. Gue pengen tau berapa kali lagi gue bisa nebak
Pertama, gue bikin HTML-nya dulu buat displaynya nanti
<p class="turns"></p>
Terus gue bikin variabelnya biar gue bisa ngoper nilainya nanti
const turns = document.querySelector(`.turns`);
Ketiga, gue masukin ke variabel bisa nebaknya berapa kali
let turnCount = 10;
Keempat, di dalem fungsi checkGuess() gue masukin perhitungannya
let turnLeft = turnCount - guessCount;
Baru deh gue tampilin hasilnya ke HTML
turns.textContent = 'Sisa tebakan : ' + turnLeft;
3. Gue pengen dapet reward kalau tebakan gue bener
Yaiya dong, masa cuman ucapan kongratulesyen doang. Jadi, gue bikin array yang isinya link untuk download Zine dekadensiotak (yes, we have some zines).
let rewardLink = [
"https://drive.google.com/open?id=1DdOmI3cxs7MamovpuNG2b0TBziI4l0eF",
"https://drive.google.com/open?id=1AfFkW1-3vu-tqh67KTFZo-hT5cQ22MXg",
"https://drive.google.com/open?id=1k8WTWk4mXliOviYzpVlbPQnJTWdKNSuM"
]
Tidak lupa, saya kasih HTML-nya, biar bisa muncul.
<p>
<a class="reward" href="" target="_blank"></a>
</p>
Saya tangkap ke dalem variabel,
const reward = document.querySelector('.reward');
Terus, ketika si player menang, fungsi setGameWin() dieksekusi, yang isinya saya contek dari fungsi setGameOver() dengan beberapa tambahan.
function setGameWin() {
guessField.disabled = true;
guessSubmit.disabled = true;
randomReward = Math.floor(Math.random() * rewardLink.length);
generateReward = rewardLink[randomReward];
reward.setAttribute("href", generateReward);
reward.textContent = 'Klik untuk hadiah';
resetButton = document.createElement('button');
resetButton.textContent = 'Maen lagi dong Bro!';
document.body.appendChild(resetButton);
resetButton.addEventListener('click', resetGame);
}
Lalu, di fungsi resetGame() gue ilangin juga konten dari si reward.
reward.textContent = '';
Mari gue bahas,
Math.floor()
Method ini mengembalikan nilai integer dengan pembulatan ke bawah. Misal, Math.floor(6.7) akan menghasilkan nilai 6. Gue butuh fungsi ini untuk ngebuletin hasil dari Math.random().
Math.random()
Gue butuh ngacak nomer buat ngeluarin reward random dalam Array rewardLink. Array kan punya index ya, nah itu yang gue manfaatin. Tapi masalahnya, si Math.random() ini cuman ngeluarin nilai acak antara 0 sampai 1. Maka, harus gue kalikan dengan length dari array rewardLink supaya nilai maksimalnya sama dengan length dari si array itu.
setAttribute()
Ini mah buat nambahin attribut ke tag HTML yang udah gue ambil pake querySelector dan disimpen di variabel reward.
Syntax:
setAttribute(namaAtribut, valueAtribut);
Gue butuh atribut href di tag a yang udah gue kasih class reward untuk bisa diquerySelectorin, terus value-nya gue kasih isi dari array yang dipilih secara acak tadi.
textContent
Adalah sebuah property yang merepresentasikan konten dari sebuah node. Gue masukin konten untuk reward di setGameWin() dan gue ilangin isinya di resetGame().
4. Gue pengen interface-nya sesuai selera gue
Ya tinggal gue reroder aja HTML nya yang ada di dalem <div class="resultParas"> (liat source code ya), gue ganti bahasanya ke Bahasa Indonesia. Tambahin footer dan sedikit CSS.
The Result
Kunjungi https://cdn.statically.io/gh/dekadensiotak/tebak-tebak-angka/d344dc64/index.html, mainkan, dan dapatkan hadiahnyaaaaa!!!!!!
source code : https://github.com/dekadensiotak/tebak-tebak-angka
Kalau kamu suka tulisan saya, boleh kok traktir saya kopi. Tinggal klik di sini.