2 minutes
Async, Defer. Apa Lagi Ini?

Oh come on.. can we just chill with only <script src="script.js"></script>?
Nyatanya di HTML ada atribut untuk tag <script> yang namanya async dan defer sebagai opsi untuk nge-load file javascript. Kalau gak aware sama ini, bakal ngaruh ke performa si program.
no async no defer
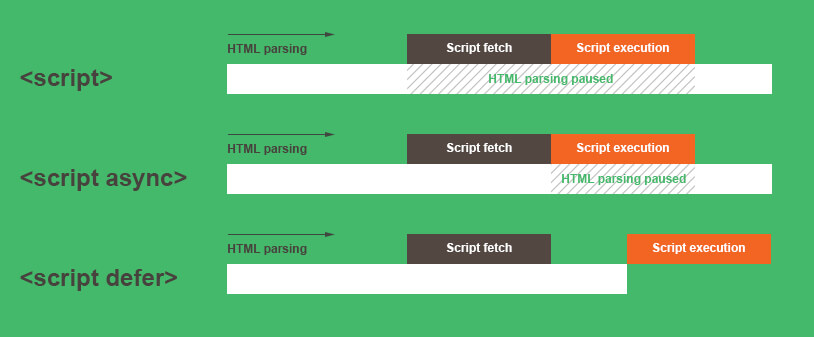
Jadi, ketika halaman HTML dibuka, si browser bakal ngeload halaman HTML sampai nemu <script>. Jika seluruh file javascript telah di load, maka browser akan melanjutkan ngeload HTML.
async
<script async src="script.js"></script>
Dalam ngeload file javascript, browser tidak akan menghentikan ngeload HTML alias gak akan ganggu. Dan, si file javascript akan segera dieksekusi setelah proses download selesai.
defer
<script defer src="script.js"></script>
File javascript akan di download sesuai dengan urutan kemunculan tag <script> tanpa mengganggu proses download HTML, dan akan dieksekusi setelah semua proses download HTML selesai.
Kapan dipakenya?
async dipake ketika file javascript yang kamu pake gak berhubungan satu sama lain. Stand alone. Karena kan nanti proses eksekusinya gak berurutan sesuai dengan kapan si file itu selesai di-download.
<script async src="script.js"></script>
<script async src="script2.js"></script>
<script async src="script3.js"></script>
Dalam async, order penulisan ini tidak berarti eksekusinya juga berurutan. Bisa jadi, file script2.js duluan yang selesai di-load dan segera dieksekusi daripada file script.js.
defer dipake apabila file-file javascript kamu berhubungan, urutkan sesuai kebutuhan biar gak ada error.
<script defer src="script.js"></script>
<script defer src="script2.js"></script>
<script defer src="script3.js"></script>
defer memastikan file-file tersebut di-load secara berurutan. Jadi, script3.js pasti di-load setelah script2.js, dan script2.js di-load setelah script.js. Eksekusi ketiga file tersebut akan dilakukan setelah semua konten ter-download.
Kalau kamu suka tulisan saya, boleh kok traktir saya kopi. Tinggal klik di sini.