2 minutes
Apa Itu HTTP Header?

Ok, karena gue nemu eror yang ternyata ada hubungannya dengan HTTP Header, gue jadi penasaran untuk gali lebih dalem lagi apa itu HTTP Header. Ya pembahasan ini mah gak akan dalem-dalem amat sih. But I know I need to understand it, in order to become the greatest programmer in the universe.
Lo, para newbie, juga pasti pernah bertanya-tanya kan apa itu http yang ada di address bar browser lo ketika lo nulis alamat website padahal lo gak pernah ngetik “http”.
Jadi apa itu?
What?
HTTP adalah kepanjangan dari Hypertext Transfer Protocol. Hampir semua yang lo liat di browser itu dikirim dengan HTTP. Baik itu request atau respon.
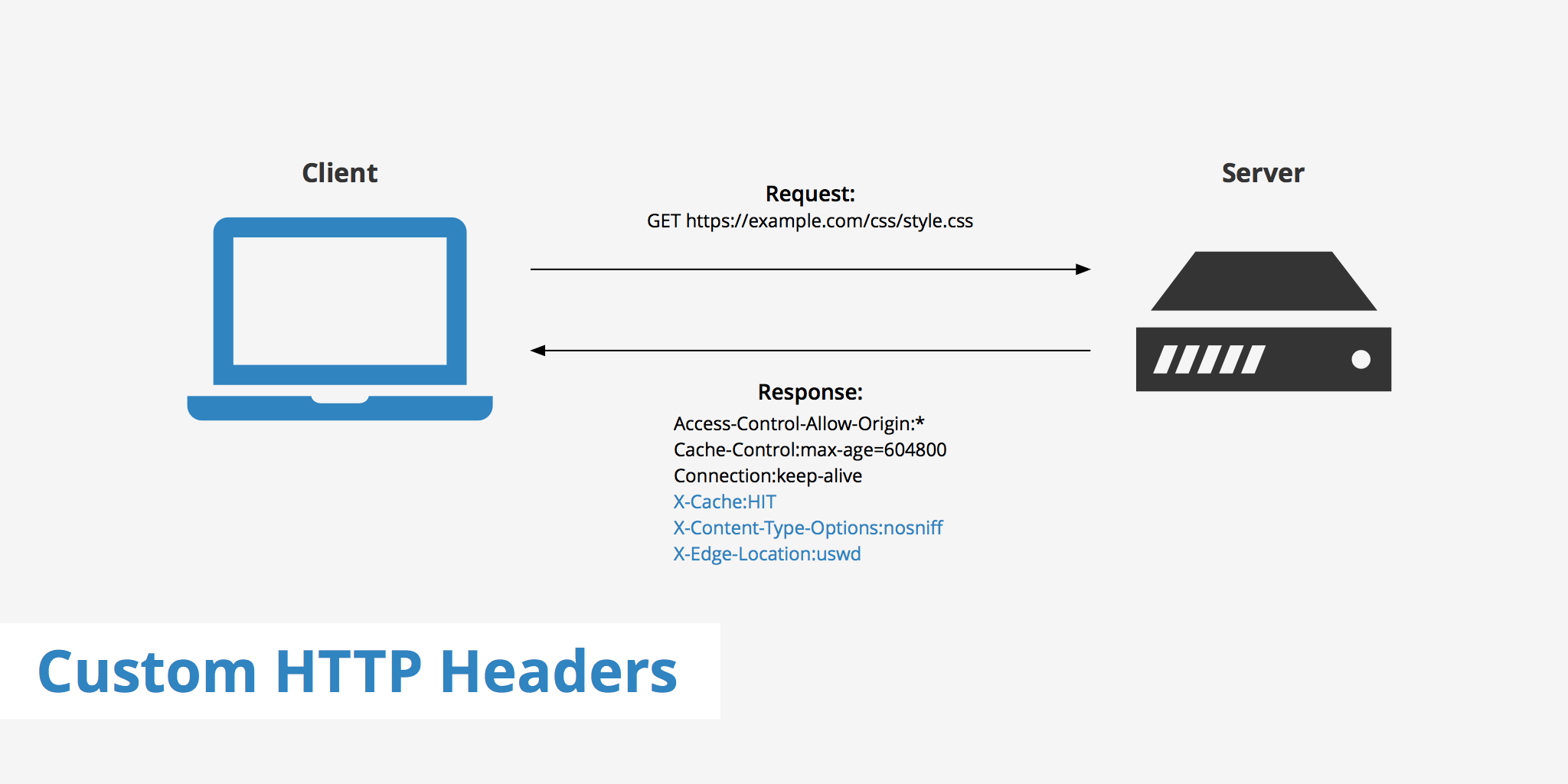
HTTP header adalah inti dari HTTP request dan respon. Dia membawa informasi tentang client browser, halaman yang di-request, server, dan lain-lain.
Ketika lo ngetik URL di browser terus dipencet enter, maka itu browser ngirim HTTP request. Misal, ini gue ketik https://anugrah.club. Maka, HTTP requestnya adalah:
Request URL : https://anugrah.club/
Request Method : GET
Remote Address : 103.28.12.100:443
Status Code : 200
Version : HTTP/2
Nah, itu adalah info dasar dari sebuah request. Lalu akan diikuti dengan HTTP Headers sebagai berikut:
Host : anugrah.club
User-Agent : Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:76.0) Gecko/20100101 Firefox/76.0
Accept : text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Language : en-US,en;q=0.5
Accept-Encoding : gzip, deflate, br
Connection : keep-alive
Upgrade-Insecure-Requests : 1
Setelah request, browser akan nerima HTTP response seperti ini:
HTTP/2 200 OK
date : Mon, 18 May 2020 12:49:32 GMT
server : Apache
vary : Accept-Encoding,User-Agent
content-encoding : gzip
content-length : 772
content-type : text/html; charset=UTF-8
X-Firefox-Spdy : h2
Setelah nerima response, konten dari URL tadi akan muncul - misal: dalam bentuk HTML.
HTTP request juga mengirim dan menerima banyak hal, seperti: image, file CSS, file JavaScript, dan lain sebageynya. Jadi, browser yang kamu pake itu setidaknya mengirim 40 atau lebih HTTP request ketika kamu nge-load satu halaman web.
Tapi kamu gak akan liat itu HTTP Header di source code, padahal dikirimnya bareng sama konten HTML-nya.
Gimana cara liat HTTP Header?
Pokoknya, kamu inspect element terus cari tab network. Keliatan tuh ada banyak. Klik aja untuk liat detailnya.
Kalau kamu suka tulisan saya, boleh kok traktir saya kopi. Tinggal klik di sini.